Шестнадцатый выпуск рубрики «ПростоSWITCH», как обычно, посвящен трем интересным вещам. Во-первых, это средства разработчика, которыми оснащен браузер Safari, и которые могут пригодиться даже простому веб-серферу. Во-вторых, весьма полезный процесс «Автоматора», который позволит быстро собрать выделенные в «Файндере» файлы в новый каталог. И в-третьих, полезная программа для тех, кто все еще пользуется данными формата CHM.
Средства разработчика в Safari
Судя по вопросам, которые вызвал позавчерашний выпуск рубрики «ПростоFACT», об инструментах разработчика, которыми оснащен Safari, знают не все. Но рассказать о них стоит, даже если вы к веб-разработке не имеете вообще никакого отношения — часть этого инструментария может быть полезна и обычному веб-серферу.
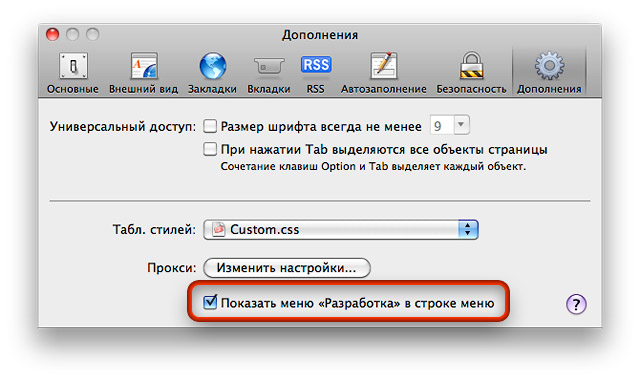
По умолчанию, средства разработки Safari выключены. Чтобы включить их, в окне настройки браузера перейдите в категорию Дополнения (Advanced) и отметьте параметр Показать меню «Разработка» в строке меню (Show Develop menu in menu bar). Соответствующий пункт меню сразу появится за пунктом Закладки (Bookmarks). Диалог настройки программы можно закрыть.

Чтобы меню Разработка (Develop) появилось в строке меню, нужно включить этот параметр.

Такие команды входят в меню Разработка (Develop), которые помогают не только веб-разработчикам в повседневном нелегком труде, но и обычным веб-серферам.
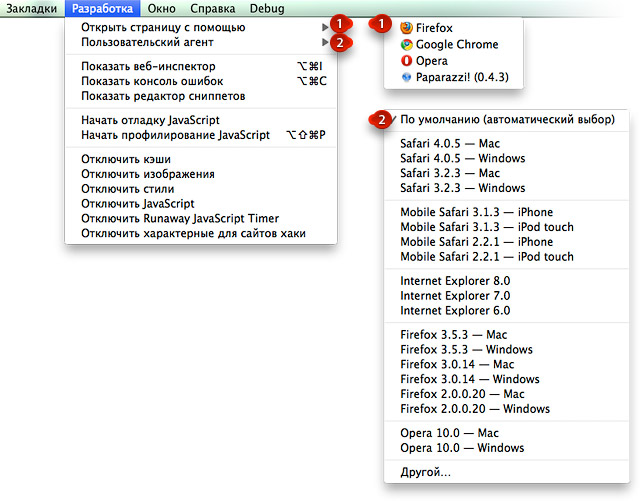
Что же в появившемся пункте меню имеется… Группа Открыть страницу с помощью (Open Page With) содержит ссылки на другие веб-браузеры, установленные в вашей системе. Иначе говоря, прямо из Safari можно передать текущую веб-страницу в Firefox, Opera или Google Chrome. Это полезно, когда в Safari что-то начинает глючить, и необходимо удостовериться — глючит сама страница или все-таки браузер?
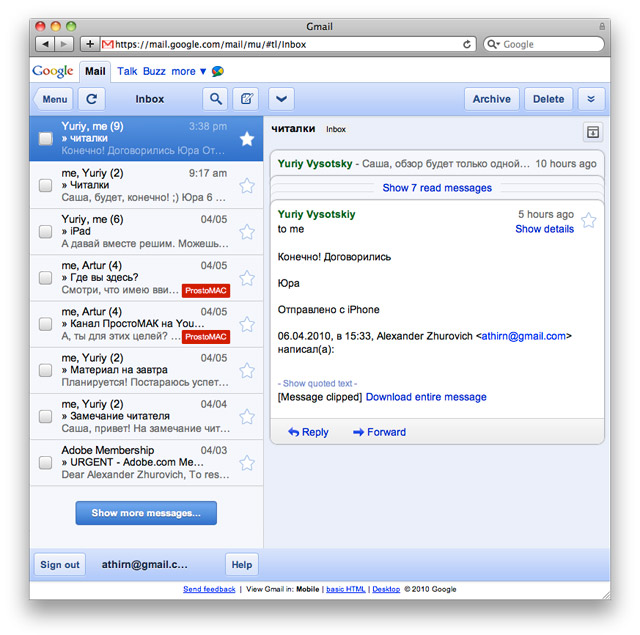
Через группу Пользовательский агент (User Agent) можно установить идентификатор Safari, с которым он будет загружать веб-страницы. Иначе говоря, таким образом программа будет «маскироваться» под другие браузеры. Примочка, более полезная разработчикам. Но с ее помощью, например, можно лично оценить интерфейс GMail, разработанный для «айПада» — для этого Safari должен «прикинуться» своим младшим братом с борта «яблочного планшета». В меню Пользовательский агент (User Agent) выберите пункт Другой… (Other…) и содержимое текстового поля в появившемся окне замените на такую строку:
Mozilla/5.0 (iPad; U; CPU OS 3_2 like Mac OS X; en-us) AppleWebKit/531.21.10 (KHTML, like Gecko) Version/4.0.4 Mobile/7B334b Safari/531.21.10
Жмите OK и заходите под своей учеткой на Google Mail. Не все работает, как положено, но общее представление о GMail для iPad у вас будет. 🙂


iPad-интерфейс GMail можно оценить и через «настольную» версию Safari, задаваясь вопросом — что мешало такую эстетику навести и в стандартной оболочке этой почтовой службы?
Идем дальше… Следующие пять команд полезны для отладки кода веб-страниц, включая сценарии JavaScript. Это многофункциональный веб-инспектор, консоль JavaScript, редактор снипетов, отладчик и менеджер профилей JavaScript. Полезные штуки для разработчика, но для простого пользователя они меню вряд ли представляют какой-нибудь интерес, поэтому подробно на них я останавливаться не буду.
Ниже находится команда Отключить кэши (Disable Caches) отключает «подсос» текстовых и мультимедийных данных из кэша браузера — в этом случае Safari каждый раз при загрузке любых веб-страниц обращается к веб-серверу. Так вы стопроцентно будете загружать из веба самые свежие данные. Но кроме того, эта возможность пригодится для субъективной оценки скорости интернет-соединения (все-таки личные ощущения зачастую более красноречивы, чем точные цифры).
Пункт Отключить изображения (Disable Images) отключает загрузку какой-либо графики — в наших краях это все еще может быть полезно, когда потребление интернет-трафика следует всесторонне контролировать.
Команда Отключить стили (Disable Styles) отключает поддержку стилей оформления текстово-графической информации на веб-сайтах — взамен этого Safari использует стили, объявленные в диалоге настройки программы. Честно говоря, лично я не могу придумать пример реальной пользы от использования этой команды… Но знать о ней не помешает — вдруг вам пригодится.
Пункт Отключить JavaScript (Disable JavaScript) вы уже знаете — им отключаются все сценарии JavaScript.
Оставшиеся две команды — Отключить Runaway JavaScript Timer (Disable Runaway JavaScript Timer) и Отключить характерные для сайтов хаки (Disable Site Specific Hacks) — относятся к разряду «Оно вам не надо». 🙂 Судите сами. Включив первую из этих двух примочек, вы отключите слежение браузером за сценариями JavaScript, которые слишком долго выполняются, порой тратя на себя любимых практически все вычислительные ресурсы Мака (да, такое изредка случается). Это может быть полезным разве что для работы со своими сценариями.
Команда Отключить характерные для сайтов хаки (Disable Site Specific Hacks) относится к фрагментам кода самого Safari. Как говорится в справочной системе браузера, в зависимости от версии программы, в ней могут работать отдельные модули, которые позволяют обрабатывать загружаемые вами данные корректно, но не оптимально. Со временем такие «заплатки» заменяются на отлаженные механизмы, и появляются другие «временные решения». Пожалуй, примерно так можно описать работу данного пункта меню Разработка (Develop) — ясное дело, что для веб-серфера от него польза, мягко говоря, небольшая.
Вот, пожалуй, и все, что можно рассказать об этой группе команд в главном меню Safari.
Automator: группировка данных в новом каталоге
У вас на Маке какие-нибудь папки засоряются регулярно? Небось в каталоге загрузок постоянный кавардак, да? 🙂 А у меня нередко и на рабочем столе скапливается рабочий хлам — те же скриншоты, которые я готовлю для публикаций на «ПростоМАКе». И все бы ничего, если бы не одна загвоздка — я терпеть не могу захламлять рабочий стол. Поэтому те же скриншоты, нащелкав нужные картинки, стараюсь побыстрее сложить в один каталог. И все время я делал это вручную. Нет чтобы сделать простой процесс в «Автоматоре», чтобы автоматизировать эту рутинную операцию.
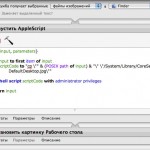
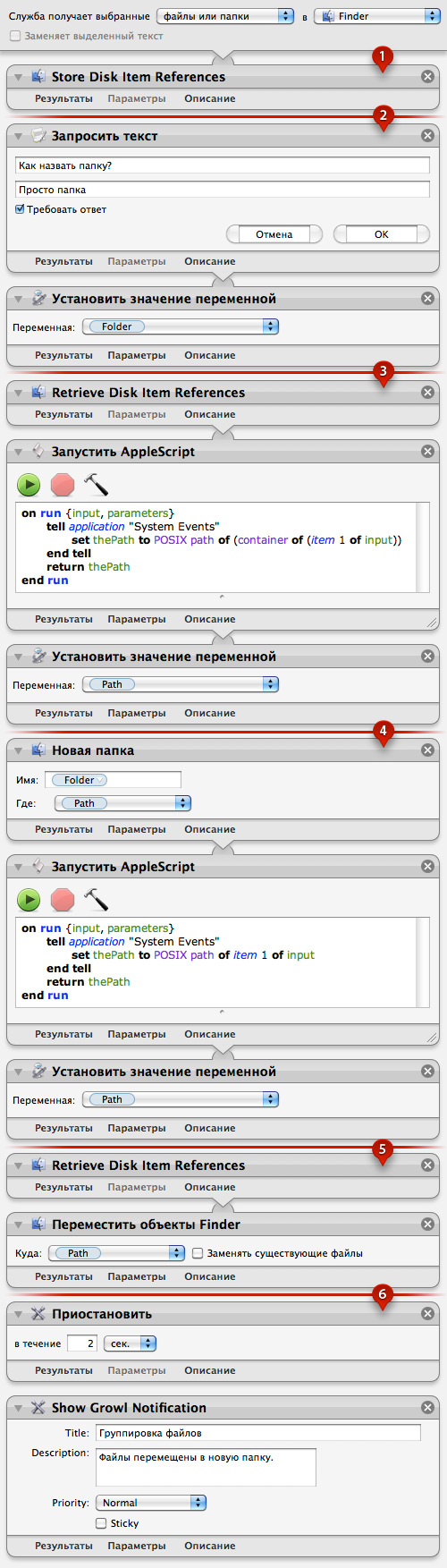
И вот таки сделал процесс для «Файндера». Вот что у меня получилось:

Рассказываю по-порядку. Весь алгоритм можно разбить на шесть этапов, которые отмечены на скриншоте:
- Получили выделенные на рабочем столе или в окне Finder файлы и каталоги. Сохранили список путей каждого выделеного объекта — для операций на следующих этапах.
- Спрашиваем у пользователя, какое он хочет дать имя создаваемой папке. Полученный ответ сохраняем в переменной Folder.
- Извлекаем из памяти сохраненный на первом этапе список ссылок к выделенным файлам и папкам. Получаем путь папки, в которой все эти объекты находятся, и записываем этот путь в переменную Path.
- Создаем новую папку с именем, которое пользователь назвал на втором этапе, и в каталоге, путь которого мы узнали на третьем этапе. После этого получаем путь только что созданной папки и заносим его в ту же переменную Path.
- Снова извлекаем из памяти список ссылок на данные, выделенные перед вызовом этого процесса, чтобы переместить их в папку, созданную на предыдущем этапе (ее путь, необходимый для действия перемещения, мы получили и сохранили в переменной Path также на предыдущем этапе).
- Собственно, необходимые манипуляции с данными уже произведены — этот этап служит лишь для информирования пользователя об успешном создании новой папки с указанным именем и перемещением туда выделенных данных. Для этого мы используем сообщение Growl. Приостановку я добавил, чтобы дать возможность «Файндеру» успеть обновить содержимое папки, в которой произвелись все действия, прежде чем Growl отобразит сообщение об успешном завершении процесса.
Вот и все дела. Хоть алгоритм и длинный, да еще и разбитый на несколько блоков, все на самом деле очень просто. Создать своими руками копию этого процесса исключительно по скриншоту — пара пустяков. Но можно и скачать готовый процесс, открыв его в «Автоматоре» и изучив каждую операцию и ее настройки. Не забудьте только сохранить этот алгоритм в своей папке процессов (клавиши command+shift+S).
iChm: чтение «оконных» CHM-файлов
Каждый свитчер, который осознанно работал с PC-компьютером, знает, что в среде Windows формат скомпилированных HTML-файлов (короче говоря, CHM) довольно распространен. Действительно, для него характерны определенные удобства — структурированное содержание, возможность поиска по ключевым словам и их фрагментам, предметный указатель. И все это держится на привычном HTML, JavaScript, CSS и прочих традиционных для Веба вещах. Можно сказать, что в своем роде CHM — в чем-то приемлемая альтернатива PDF-файлам.

Основное окно программы.
Многие книги доступны в Сети именно в CHM-формате. Хотя, справедливости ради нужно сказать, что многие из них созданы без согласия на то авторов и правообладателей бумажных изданий. Но как бы то ни было, CHM-литература пользуется определенной популярностью. И если Windows-пользователям о средствах для чтения таких файлов беспокоиться не нужно (в системе есть штатный вьюер), то в комплекте Mac OS X соответствующих средств просмотра нет и никогда не было. Поэтому в качестве стороннего решения можно посоветовать программу iChm.
Среди основных достоинств приложения — поиск по всей книге и текущей странице, одновременное отображение нескольких страниц открытой CHM-книги в разных вкладках, автоматическое определение текстовой кодировки, схожая с веб-браузером навигация при помощи кнопок «назад» и «вперед». Кроме этого, iChm позволяет добавлять закладки на конкретные страницы, снабжая эти закладки тегами.

Теги, которыми iChm позволяет снабжать закладки, позволяют быстрее найти нужные страницы конкретных книг.
Кроме «настольной» версии для Mac OS X, также существует версия программы для iPhone и iPod touch. Первая — бесплатная, а вторая доступна в двух вариантах — платная полнофункциональная версия (по цене 6,99 $) и Lite-версия, в любой момент времени, при тех же функциях, позволяющая хранить на вашем Apple-гаджете только одну CHM-книгу.